Swirl 3D to nowy mobilny format reklamowy dostępny poprzez Display&Video 360. Został stworzony, aby zaangażować użytkownika i dostarczyć mu doświadczenie 3D.
Swirl 3D jest dostępny w trzech rozmiarach: 300 x 250, 300 x 600 i 336 x 280 (336 x 280 jest dostępny tylko w wypadku wykorzystania 300 x 250). Można wybrać również rozszerzenia pełnoekranowe. Swirl 3D wyświetlany jest w zasobach reklamowych Google Ad Managera.
9.07.2020 r. Google oficjalnie ogłosił, że nowy format Swirl 3D został dostępny dla wszystkich reklamodawców.
Adpeak miał możliwość przetestowania Swirl 3D jak jeszcze był w becie i jesteśmy bardzo entuzjastycznie nastawieni do tego formatu.
Jak wygląda implementacja?
Można podzielić ją na 4 etapy:
- Stworzenie modelu 3D naszego produktu. Możemy skorzystać z takich programów jak Maya, Cinema 4D czy 3DS Max,
- Upload naszego modelu do Poly
- Następnie stworzenie kreacji z naszym modelem 3D w Google Web Designer
- Załadowanie kreacji do Display& Video 360
Budowa modelu 3D
Pierwszy etap jest tak naprawdę najbardziej pracochłonny i wymaga pomocy dobrego grafika.
Należy rozważyć jak pokazać nasz produkt w 3D, żeby był jak najbardziej angażujący.
Model 3D który raz stworzyliśmy możemy wykorzystywać do różnych kampanii personalizując komunikat. Całą kreacje wystarczy złożyć w Google Web Designer.
Jeżeli chodzi o wymagania dla naszego modelu 3D to waga pliku nie powinna przekraczać 2 MB.
Obsługiwane pliki 3D to GLTF/GLB, 30-40k Polygons.
Model również musi mieć ustawione podstawowe parametry jak minimalne oraz maksymalne powiększenie modelu, minimalne i maksymalne obroty.
Implementacja do Poly
Gdy już mamy gotowy nasz model 3D musimy go załadować do Poly
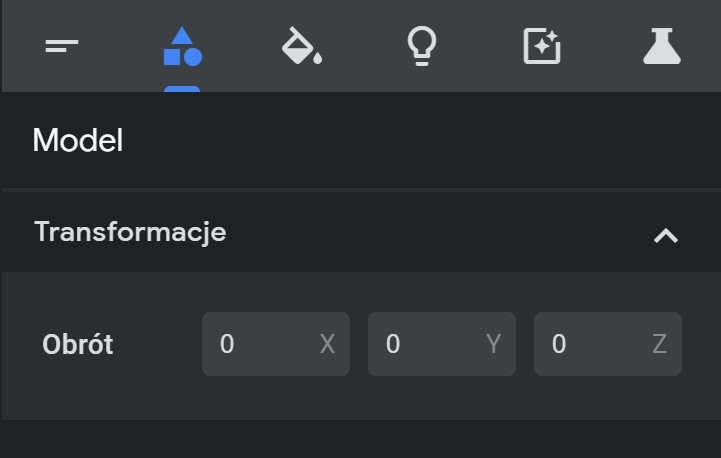
Poly pozwala na dostosowanie obrotu naszego modelu:

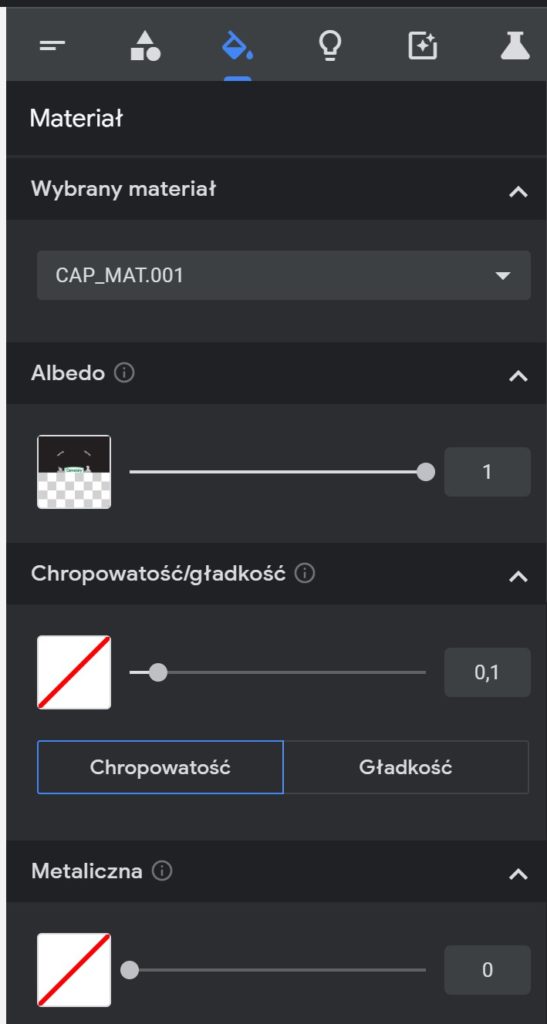
Dostosowaniu materiału:

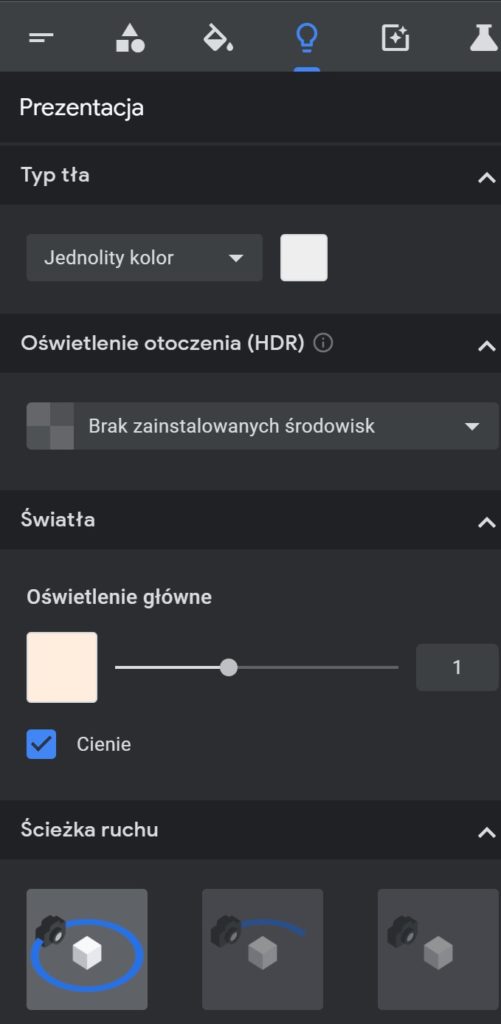
Oświetlenie, ścieżki ruchu:

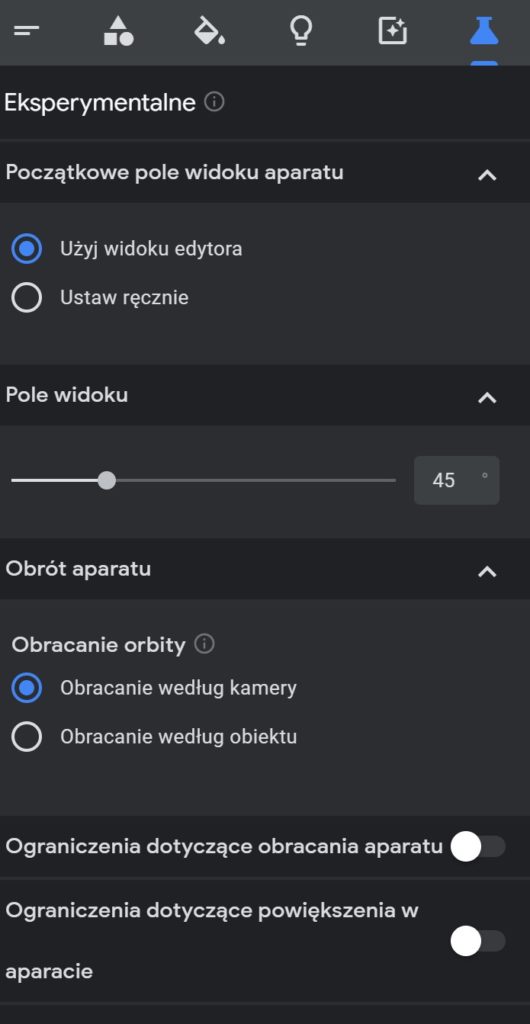
A także inne ustawienia, które pozwolą nam pokazać produkt w jak najlepszej jakości:

Po opublikowaniu naszego modelu w Poly przechodzimy do kolejnego etapu: składania kreacji w Google Web Designer.
Swirl 3D – Złożenie kreacji w Google Web Designer
Na tym etapie wszystko zależy od naszego pomysłu jak chcemy, żeby nasza kreacja wyglądała. Google Web Designer dostarcza wielu możliwości, które pozwalają dołożyć np. animację do call to action.
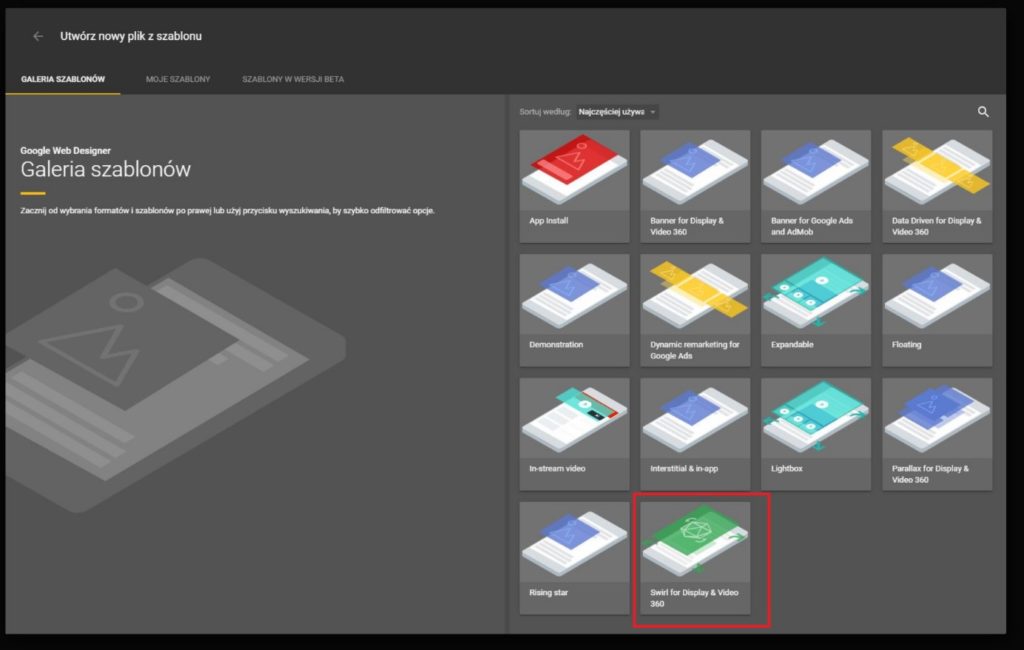
Google Web Designer oferuje gotowy szablon pozwalający stworzyć Swirl 3D:

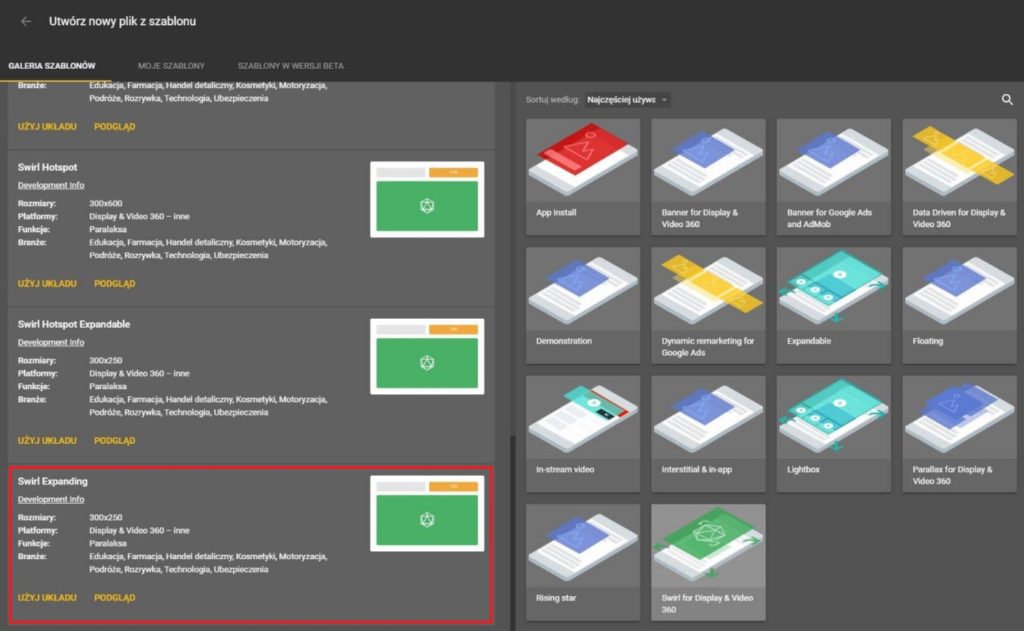
Następnie wybieramy Swirl Expandable, jeżeli zależy nam na rozwinięciu pełnoekranowym:

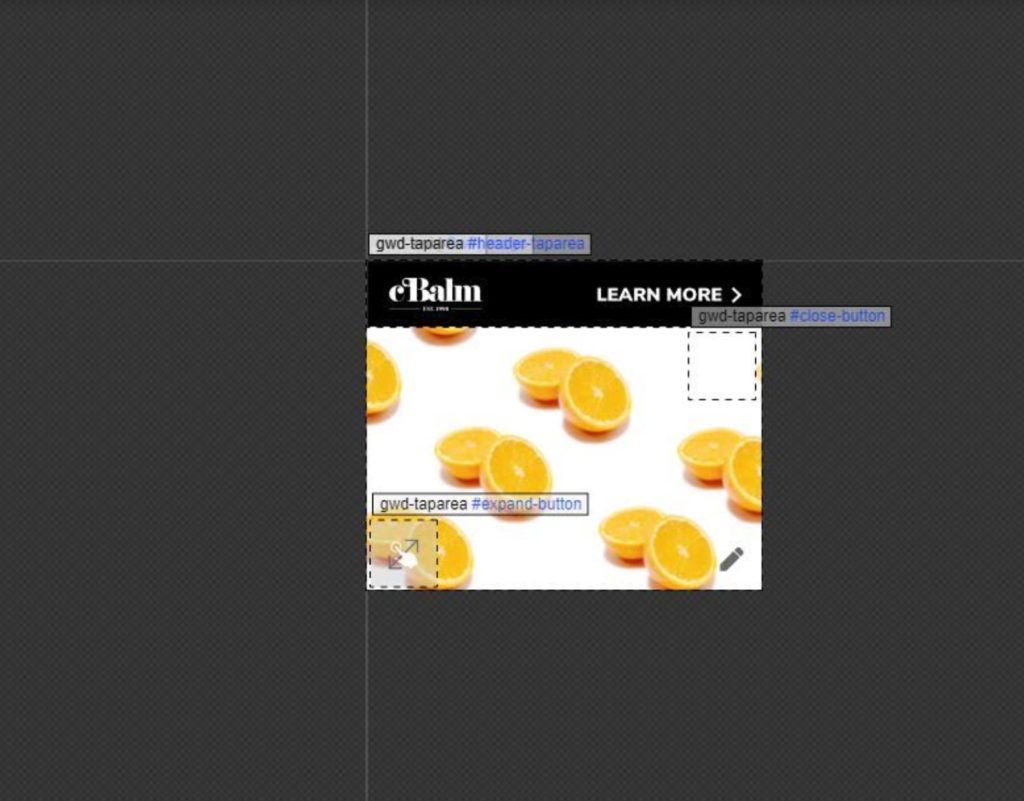
Po wybraniu układu otrzymujemy szablon naszej kreacji, który możemy dowolnie modyfikować i dostosować do swoich potrzeb:

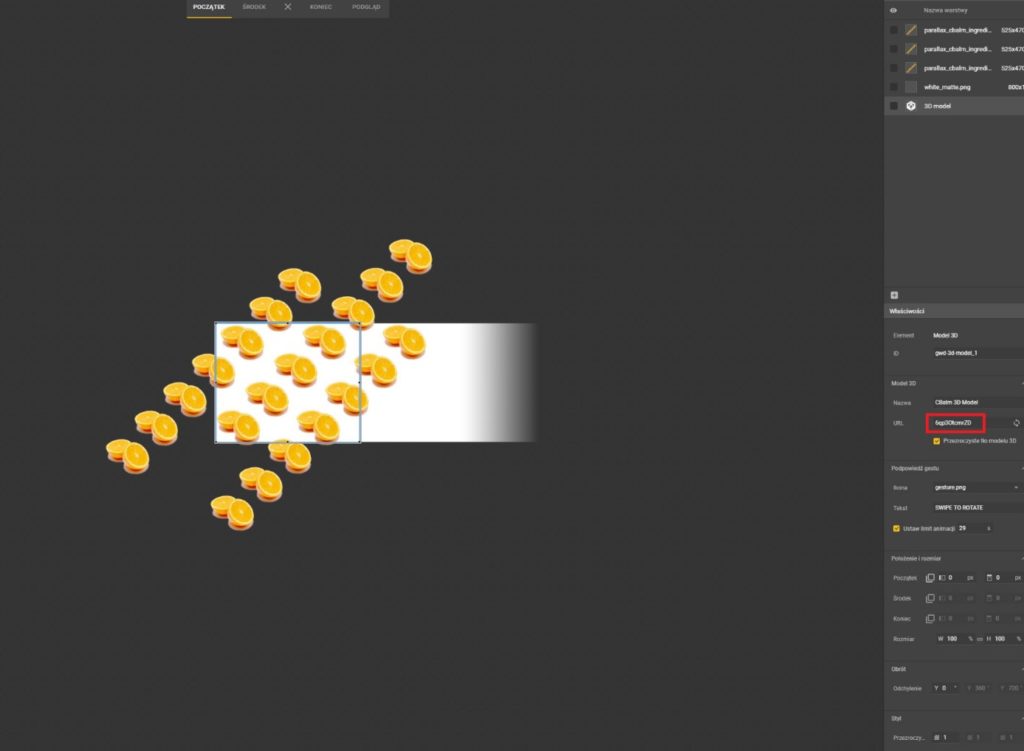
Gdy klikniemy dwa razy w nasz szablon przechodzimy do możliwości zmiany modelu, dodania części składowych kreacji:

Jeżeli chcemy podmienić model 3D szablonowy na nasz, wystarczy że wpiszemy końcówkę adresu URL z naszego modelu w Poly:

Po przygotowaniu naszej kreacji należy dodać zdarzenia pozwalające użytkownikowi na interakcję. Można to zrobić na 2 sposoby: używając Javascript lub bezpośrednio w panelu Google Web Designer
Zdarzenia jakie wykorzystaliśmy w stworzeniu kreacji dla Develey:


Oczywiście przed opublikowaniem mamy możliwość podglądu naszej kreacji i weryfikacji czy wszystko ustawiliśmy poprawnie.
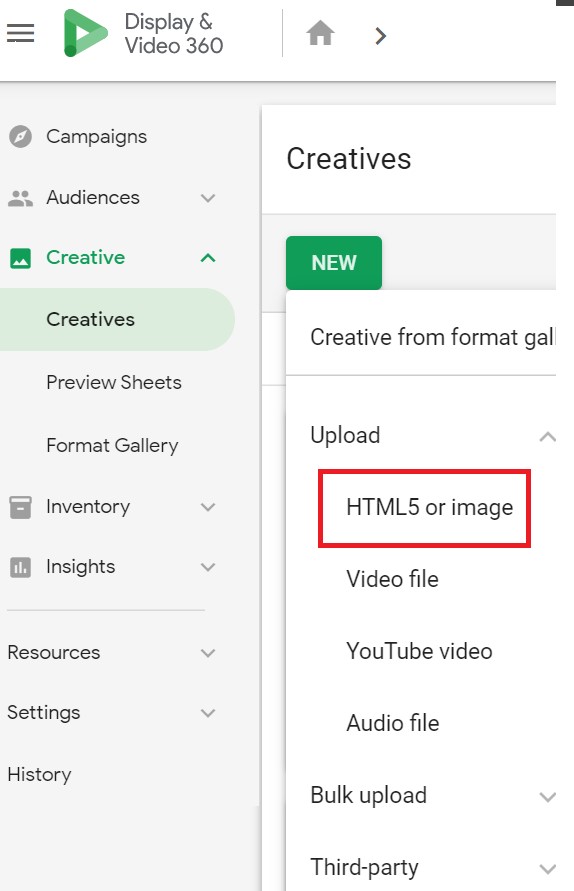
Dodanie kreacji Swirl do Display&Video 360
Ostatnim etapem jest dodanie naszej kreacji w formacie HTML 5 do Display& Video 360:

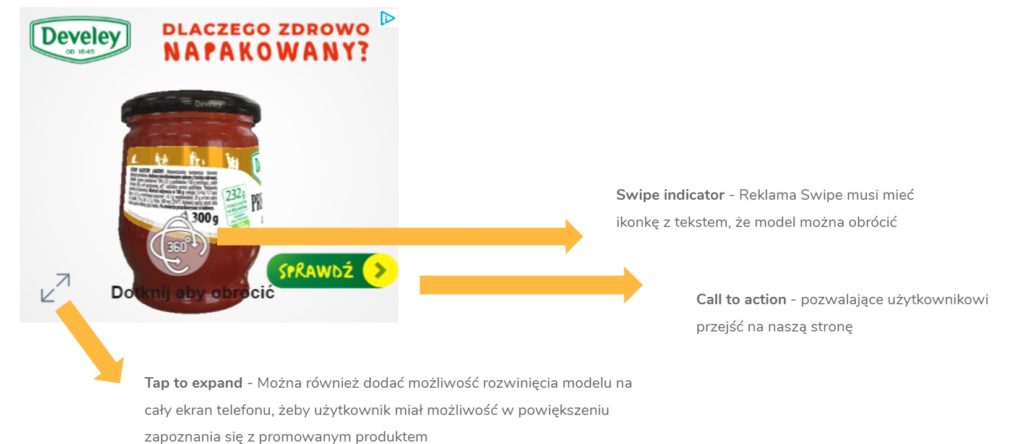
Jak Swirl 3D wygląda w praktyce?
Dzięki współpracy z marką Develey format ten wykorzystaliśmy przy okazji promocji ketchupu Premium. Chcieliśmy poprzez wykorzystanie wrażenia 3D pokazać zdrowy skład produktu i zaangażować użytkowników.
Na jakie parametry zwrócić uwagę w optymalizacji?
W przypadku Swirl 3D najważniejsze metryki na jakie powinniśmy spojrzeć przy optymalizacji to: zaangażowanie, współczynnik zaangażowania oraz średni czas interakcji ,aby zweryfikować czy rzeczywiście nasza kreacja jest interesująca dla użytkowników.
Warto również w Campaign Manager przeanalizować ścieżki naszych użytkowników, aby zobaczyć jak kreacje Rich Media wspomagają nasze konwersje.
Podsumowanie
Podsumowując Swirl 3D to wciągający format wyświetlania z interaktywnym modelem 3D. Jest świetnym rozwiązaniem do pokazania produktu w ciekawy i angażujący sposób. Wpływa na rozpoznawalność marki oraz zamiar zakupu dzięki innowacyjnemu wrażeniu 3D. Najtrudniejszym etapem jest tak naprawdę stworzenie modelu 3D, całą resztę w prosty sposób możemy już ustawić w Poly oraz w Google Web Designer, który jest naprawdę świetnym i intuicyjnym narzędziem nawet dla osób które nie mają z grafiką za wiele wspólnego.
Według nas jest to bardzo dobry format do pokazania historii marki i wykorzystania go w storytellingu.
Przyciąga potencjalnych klientów do interakcji z interaktywnymi reklamami reagującymi na przewijanie i dotyk, zapewniając im pełną kontrolę.
Odpowiednia strategia pozwalająca wykorzystać zarówno formaty statyczne i rich mediowe powoduje większą zapamiętalność brandu dzięki zaangażowaniu użytkowników.
Jeżeli jesteście zainteresowani wprowadzaniem nowego formatu reklamowego do Waszych działań marketingowych, zapraszamy do kontaktu 😊
